HTMLエディターを選ぶポイントとおすすめエディタ8選

はじめに

Web系開発者やブロガーなど、Webに携わる方であればHTMLコードに触れたり書いたりする機会があるかと思います。メモ帳でも書くことはできますが、コーディングをサポートしてくれる機能を持つHTMLエディターの利用をおすすめします。
HTMLエディターにもいくつもの種類があり、用途や機能も様々でどれを使うか迷ってしまうこともあるでしょう。今回はHTMLエディターを選ぶポイントやおすすめのエディターについて紹介していきます。
HTMLエディターを選ぶポイント
機能
HTMLエディターは様々な機能があります。特に、自動入力や校正、ミニマップ、プレビュー、拡張プラグインが豊富かどうかはよく重視されるポイントです。
これらの機能があれば効率的な開発が行えます。自分に合う機能があるかどうか、作りたいものに沿っているかを確認して選びましょう。
日本語に対応しているか
エディターには外国製のものも多く、メニューやヘルプが日本語に対応していない場合があります。ある程度英語を使えるのであれば日本語非対応のエディターでも問題ありませんが、英語が苦手かつ初心者の場合は日本語に対応しているエディターを選びましょう。
日本語に対応していないエディターだと、操作の難易度が上がってしまうので慣れるまでが大変です。
利用するOSに適しているか
エディターの中にはOSを選ばないものもあれば、MacのみやWindowsのみにしか対応していないものもあります。当然ですが、自分の環境に合わないエディターは使用できないため、自分の開発環境や使用するOSに対応したエディターを選びましょう。
無料で使える機能がどれほどあるか
HTMLエディターには無料のもの、有料のものがあります。無料でも十分な機能を使えるエディターもありますが、機能制限や一定期間経過後に有料となるエディターもあります。まずは、無料でどこまでの機能を利用できるか確認し、機能拡張できるかどうか、有料で使えるようになる機能も確認しておきましょう。
おすすめHTMLエディター8選
Atom

引用:https://atom.io/
Atomは、エンジニア・非エンジニアに関わらず広く利用されているGithub社が開発した無料のテキストエディターです。Windows、Mac、LinuxなどOSに依存せず総合的な開発に利用でき、中でもWeb開発に向いています。
日本語にも対応しており、操作が簡単で使いやすく、コードの自動補完機能にも優れているので初心者にもおすすめです。拡張機能も豊富なので自分好みにカスタマイズして利用できます。
Brackets

引用:http://brackets.io/
Adobe社がHTML、CSS、JavaScript用に作成した無料で使えるテキストエディターです。初期状態でビジュアルツールとエディターを組み合わせHTMLやCSSのライブビュー編集が可能であったり、日本語に対応していたりと、使いやすさはピカイチです。
HTML、CSS、JavaScriptの知識があればエディター自体のカスタマイズも自由にでき、自作プラグインの作成も容易であることも魅力です。
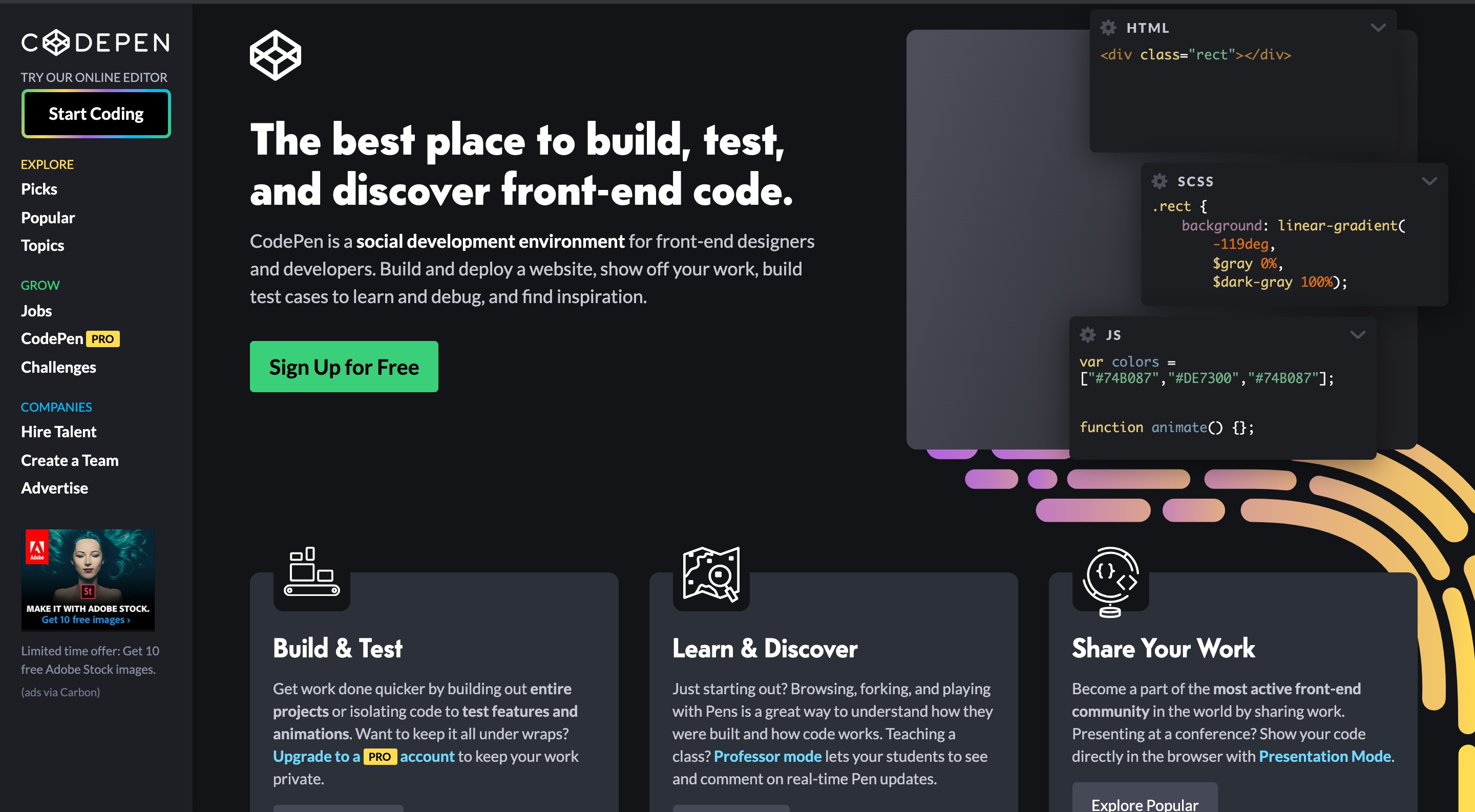
Codepen

引用:https://codepen.io/pen/
オンライン上でHTML、CSS、JavaScriptのコーディングができる、基本無料のサービスです。 リアルタイムに記述したコードを確認しながら開発でき、そのソースコードをブログなど外部サービスに埋め込んで利用することも可能です。また、ユーザー登録をすることでソースコードの保存もできる優れものです。
ez-HTML

引用:http://www.w-frontier.com/software/ezhtml.html
HTMLに特化したWindows向けのリンクウェアです。「無駄の無いブラウザに優しく美しいHTML」をコーディングするために作成されました。 ほぼ全ての規格のHTML文法データを包括しているため、正確なコーディングができます。FTPと連携を行うことでファイルのアップロードも可能で、手打ちでHTMLを記述する人に特におすすめの高性能なエディターです。
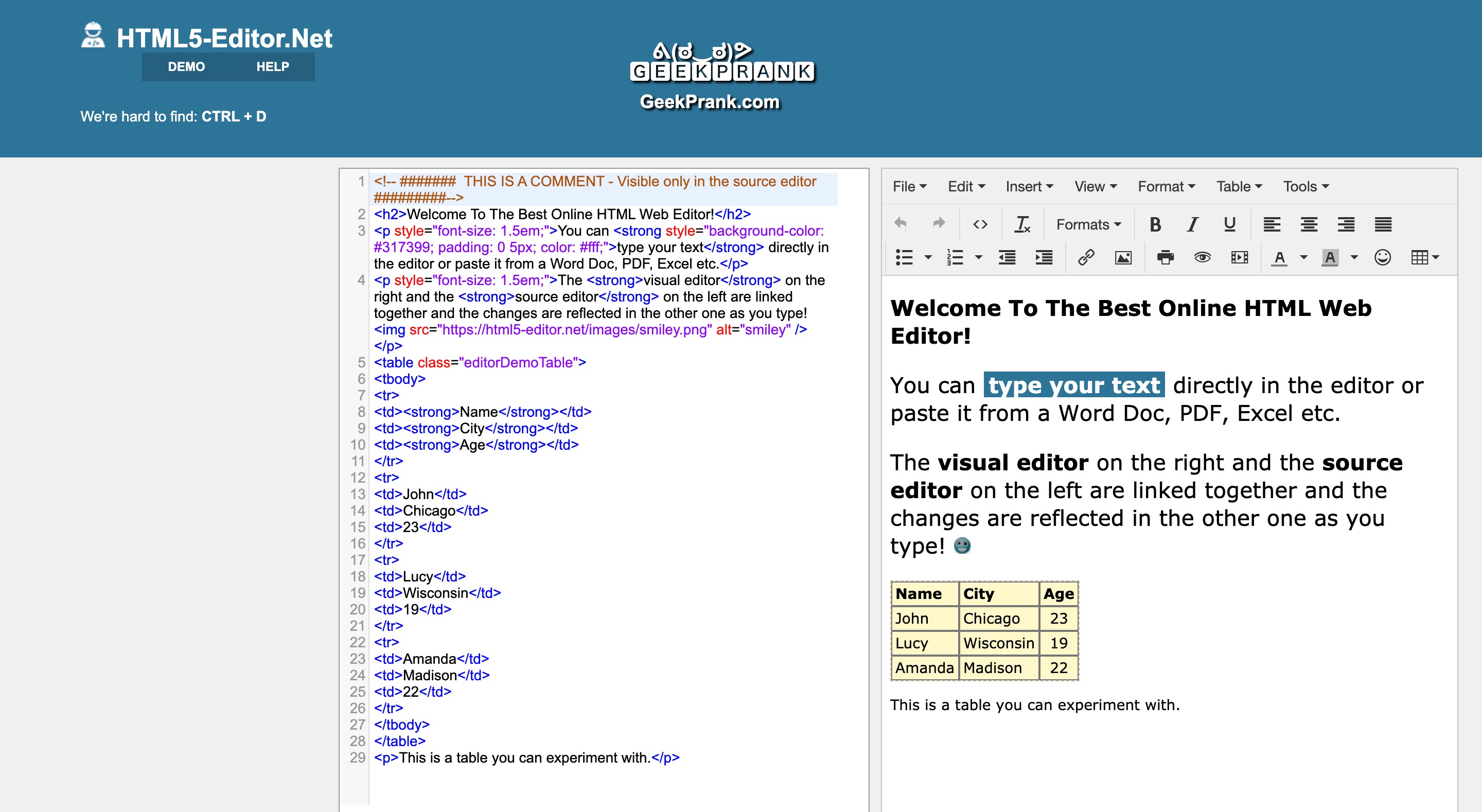
HTML5-EDITOR.Net

引用:https://html5-editor.net/
HTMLに特化したサイトで、Webで表示される部分を編集するブログの投稿画面のようなやや変わった形式になっています。HTMLの学習を始めたばかりの人や、意図した通りのデザインにすることが苦手な人におすすめです。
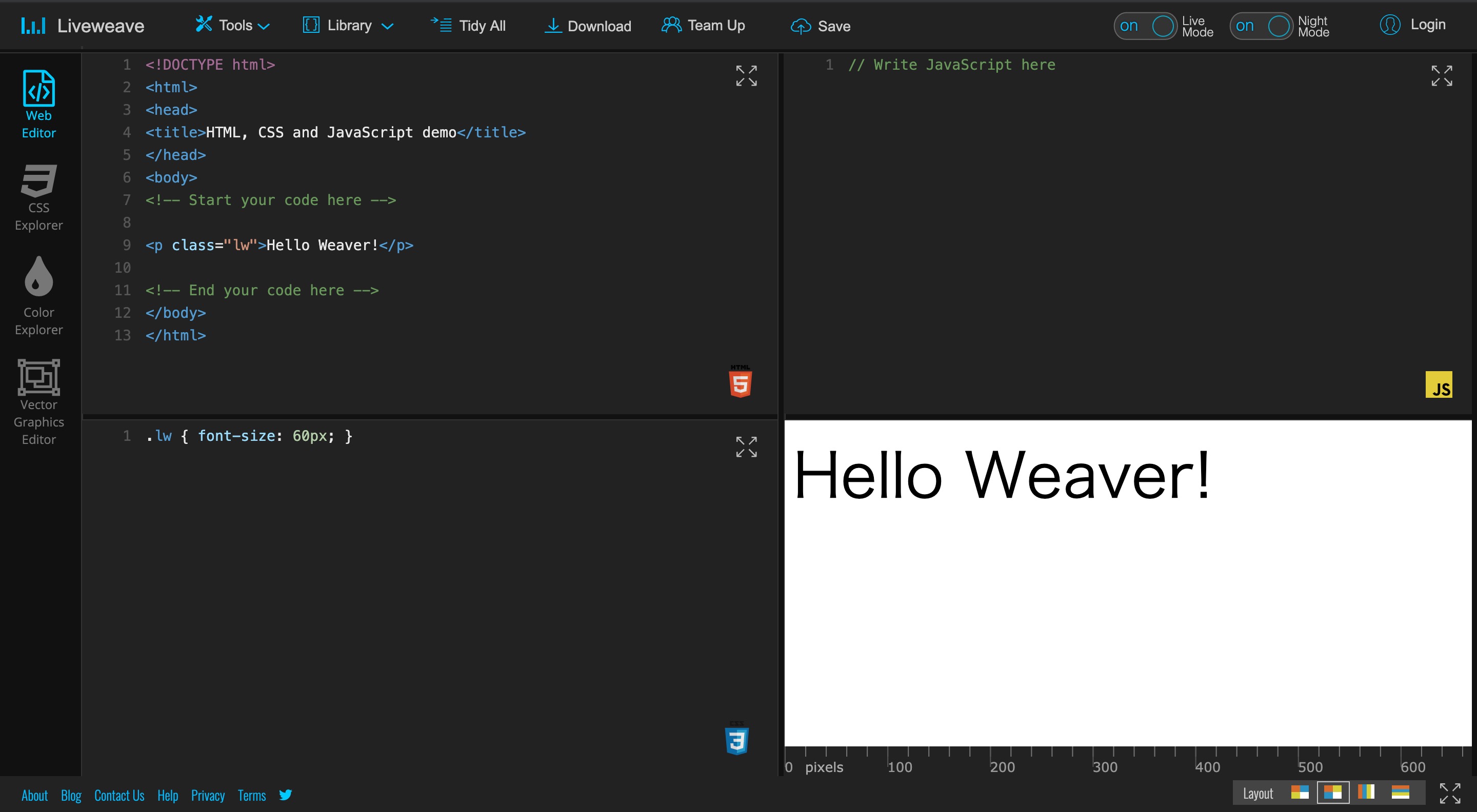
Liveweave

引用:https://liveweave.com/
オンライン上でHTML・CSSを編集してリアルタイムにプレビューできるエディターです。オンラインエディターなのでWindows、Mac、LinuxなどOSを選ばず利用でき、環境構築も不要なのですぐに使い始められます。リアルタイムプレビュー機能があり、編集した内容をリアルタイムで確認しながらコーディングできるのも便利です。JavaScriptにも対応しており、各種プラグインも利用できます。
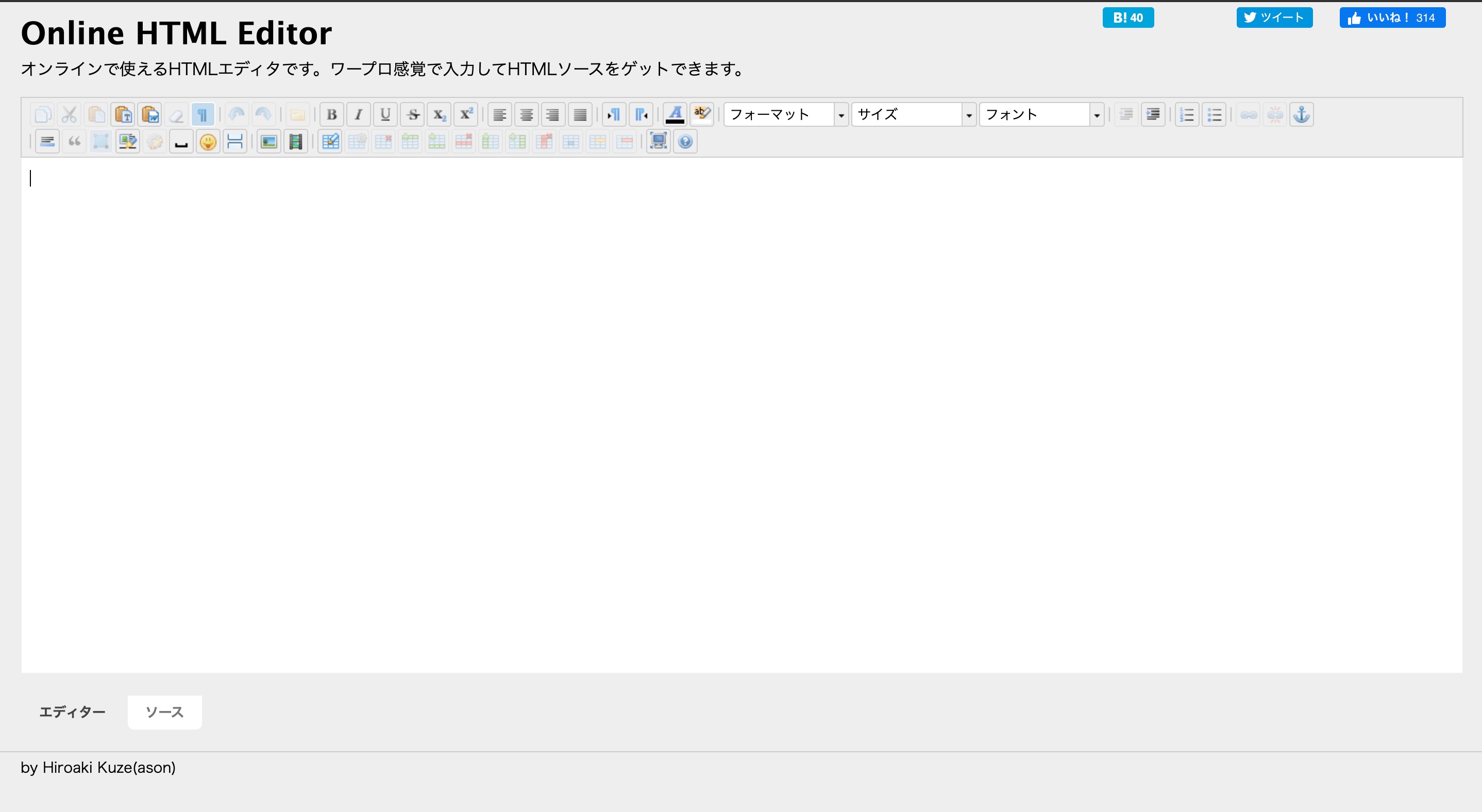
Online HTML Editor

引用:http://asomin.net/htmleditor/
インターネット環境があればすぐに利用できるHTMLエディターです。ワープロのように扱え、簡単にHTMLソースに変換できるため初心者の方にもおすすめです。
Sublime Text

引用:https://www.sublimetext.com/
デザインの美しさや使いやすさ、拡張性の高さから「恋に落ちるエディター(The text editor you’ll fall in love with)」というキャッチフレーズがある程、非常に人気の高いテキストエディターです。基本的に無料で扱え、動作も軽く日本語にも対応しています。HTML以外のプログラミング言語を使っている方にも間違いなくおすすめなエディターです。
おわりに
ここまでHTMLエディターを選ぶ時のポイントやおすすめのエディターについて紹介してきました。HTMLエディターには数多くの種類がありますが、それぞれ向いている用途や特徴は異なります。
自分に合うエディターを見つけられれば開発効率アップも期待できるので、ぜひ自分の用途やスタイルに合うエディターを探してみてください!