簡単にデザイン性の高いWeb開発のためのBootstrapについて

はじめに
本記事ではBootstrapについての基礎的な知識やBootstrapのCSSを使って画面を作る方法をご紹介させていただきます。
Bootstrapとは
BootstrapはTwitter社が開発したCSSのフレームワークの事です。通常の場合は全てのスタイルを自分で作っていく必要がありますが、このフレームワークを使えばよく使われるフォームやボタン、メニューなどの部品があらかじめテンプレートとして定義してあるので、ルールに沿って利用するだけで誰でもデザインページを作成することが出来ます。
Bootstrapの特徴
Bootstrapにはいくつかの特徴がありますが、代表的なものでいうと
・用途が広い
・デザイン性の確保
・レスポンシブWebデザイン
などをあげられるでしょう。
用途が広い
Bootstrapは小規模なWebサイトやWebアプリから大規模なものまで幅広く利用することができます。また、デザインの仕方、HTML、CSS、JavaScriptをよく知らないという方でも簡単に扱えるように設計されています。加えて、どんな端末にも対応しているという特徴を持っています。
デザイン性の確保
WebサイトやWebアプリでは機能面だけではなく、見やすさや使いやすさも重要なポイントになります。Bootstrapではあらかじめ用意されているCSSを適用することで、ある程度の見栄えを確保することができます。そのため初心者の方でも扱いやすいという特徴があります。
レスポンシブWebデザイン
レスポンシブとは1つのWebページがPC、スマートフォン、タブレットなどに対応していることを言います。また、レスポンシブで端末ごとに使いやすく適切なデザインがされていることをレスポンシブWebデザインと呼びます。Booptstrapは同じページでPCにもスマートフォンにも対応することが出来るので開発効率が非常によくなります。
Bootstrapの種類
Bootstrapはとても便利なため、機能が拡張されたさまざまな種類があります。いくつかご紹介させていただきます。
Angular directives for Bootstrap
JavaScriptフレームワークで有名なAngularJSと連携できるBootstrapです。AngularJSは大規模なフレームワークでお互いに干渉しやすいので併用することは難しいですが、このBootstrapを使う事で一緒に使う事が出来るようになります。
Bootstrap Themes
Bootstrapの公式のテーマです。デザインされたテンプレートが販売されています。有料のものが多いですが、しっかりとした見た目や使いやすさが考慮されているので開発効率をあげることができます。
BootstrapWP
ブログ作成ツールのWordPress用にカスタマイズされたBootstrapです。デザインがいいWebサイトやホームページを簡単に作成することができます。
ダウンロードして利用する方法
ダウンロード方法は①Bootstrap本体をダウンロードして使う方法と②CDNを使ってBootstrapリンクを直接TMLファイルに埋め込む方法があります。本記事では①の方法でダウンロードを行います。
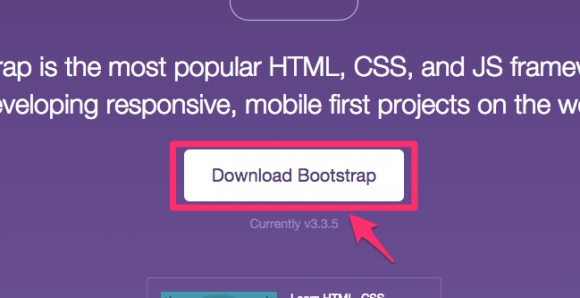
まず初めにBoostrapの公式サイトからダウンロードを行います。TOPページの「Download Bootstrap」をクリックしてください。

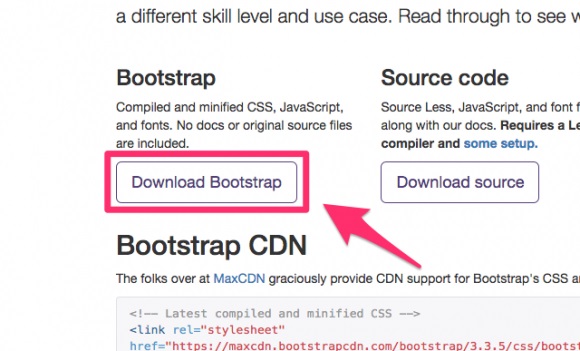
遷移した後の表示画面にも「Download Bootstrap」があるのでクリックします。

Bootstrap本体のzipファイルがダウンロードされます。解凍して適当な名前をつけておきましょう。
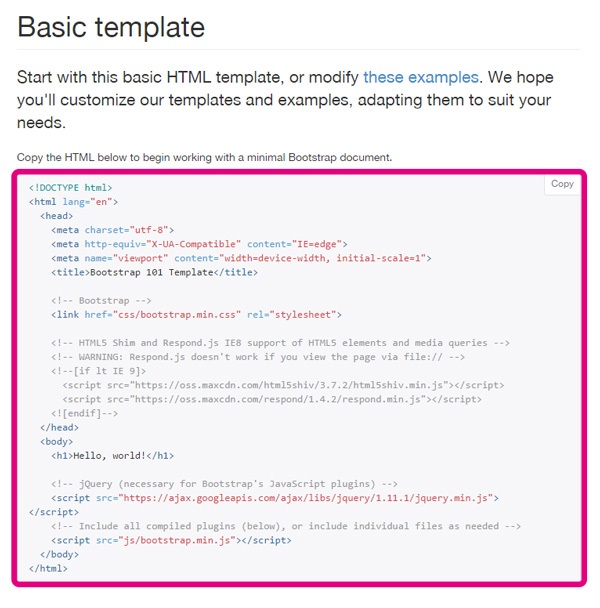
先ほどダウンロード時に遷移したページに「Basic templete」という項目があります。これがHTMLの初期テンプレートのコードですので、そのコードをコピーしましょう。

index.htmlファイルを作成し、先ほどのコピーしたコードを貼り付けます。2行目の<html lang ="en" >の部分を<html lang ="ja" >に直すと日本語に設定することができます。
先ほど作成したindex.htmlファイルをブラウザで表示した「Hello, world!」と表示されれば大丈夫です。
グリッドシステム
Webサイトをデザインする際、様々なデバイスに対応するようブレイクポイントの個数や各数値を考えなくてはなりません。1からすべてを検証しながらデザインするのはかなりの負担になってしまいます。そこでBootstrapの「グリッドシステム」を使う事で、レスポンシブ検証などにかかる時間を短縮することができます。また他にも以下のような効果が期待できます。
・一覧性が高まり、多くの情報を適切に提供することができる。
・Webサイト全体の統一感を保つことが出来る。
・コンテナ幅を指定することで、あらゆる環境におけるデザインを担保することが出来る。
おわりに
Bootstrapを使うと初心者でも簡単にデザイン性の高いWeb制作や開発を行うことが出来ます。まだ使った事のない方はこの記事を参考にぜひ使ってみてください。