AtomのScriptパッケージの使い方

はじめに
PHPやJavaなど言語を使ってプログラムを書きたいけど、エディターって何がいいかな?と考えている方はいらっしゃるのではないでしょうか?そんな方にテキストエディターである「Atom」を紹介していきます。Atomはテキストエディタではありますが、様々なパッケージが用意されていて、任意にカスタマイズすることができます。また各言語との互換性もあり、エディタでありながら簡単にプログラムを動かせる環境を作ることができます。本記事では、AtomのインストールとScriptパッケージを使った実行の仕方を紹介します。またAtomを使ったPHPとJavaの実行方法も紹介します。
Atomとは
Atomとは2015年にGitHub開発者によって開発された フリーソフトのテキストエディターになります。 色々なパッケージが用意されており、任意でインストールしてカスタマイズしていく ことができるのが他のエディターと違うところです。 例えば「Script」パッケージをインストールすると、PHPやJavaなどをAtomから起動できるようになるので、 少しややこしいEclipseなどの開発統合環境などのインストールをする必要が無くなります。 また他にも入力補助機能やプレビュー表示などのパッケージも用意されています。 Javaの開発ではEclipseを使うのが一般的となっていますが、これから学習される方は、様々なパッケージが用意されているということと、様々なプログラミング言語と互換性があり、手っ取り早く始めることができる点でAtomを使うのも良いかもしれません。
Atomのインストールとscriptの実行
では、さっそくAtomを使っていきましょう。
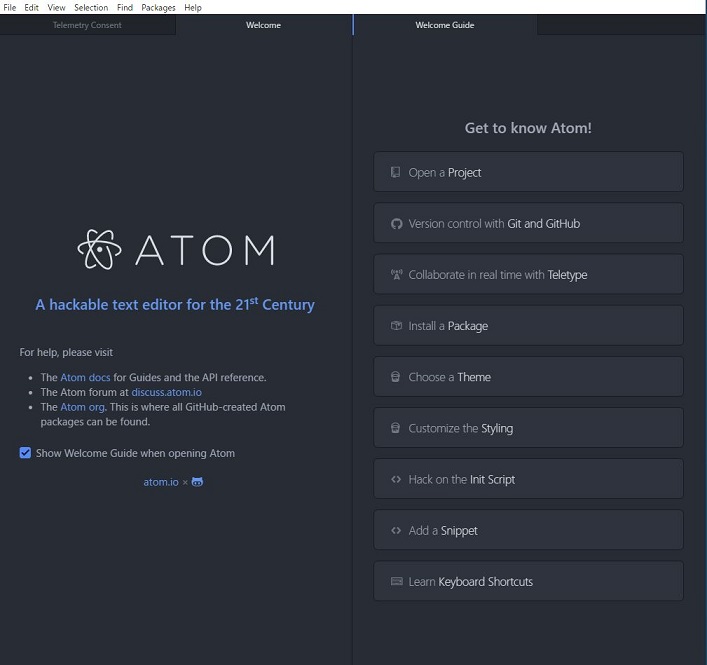
インストールが完了すると以下のようなWelcome Guideページが開かれます。

デフォルトでは、英語になっているはずですので、日本語にするためのパッケージをインストールします。
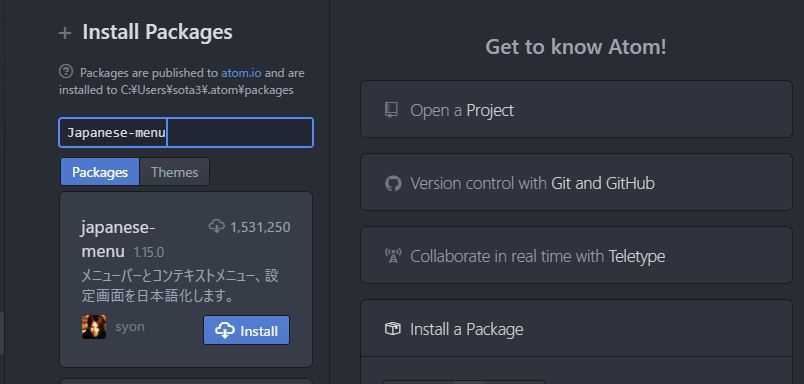
「Install a Package」を選択し、「Japanese-menu」と入力し、installを押下します。

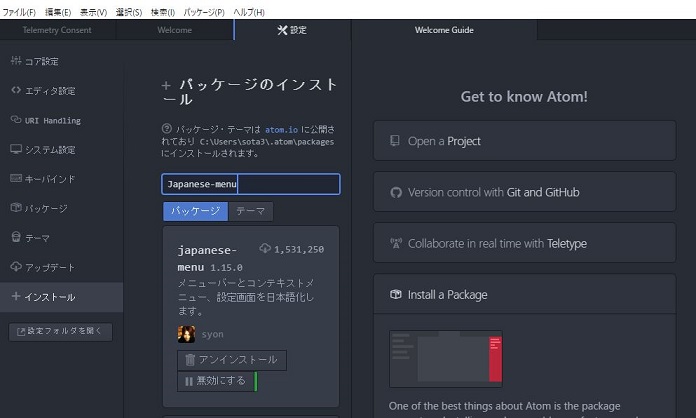
すると日本語になります。

ここまでで準備完了です。
簡単にhtmlファイルを書いてみましょう。
まずは作業用のフォルダを作成しましょう。
画面左側にはデフォルトでDesktopの一覧が表示されています。
Desktopを右クリックを押して、「新規フォルダ」を押して任意に名前をつけます。
そうするとフォルダが作成されます。
さらにその中にhtmlファイルを作って行きましょう。
画面右上の「ファイル」から「新規ファイル」を選択します。
そうすると新しいタブが「untitled」という名前で作成されます。
テスト用のhtmlですので、以下をコピペして保存してください。
拡張子はhtmlにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト</title>
</head>
<body>
<h1 class="title">テストです</h1>
今回は
</body>
</html>
現状のままだと、Atomからの実行はできません。
そこで「Script」というパッケージをインストールする必要があります。
先程日本語のパッケージをインストールしたように、Welcome Guideよりインストールします。
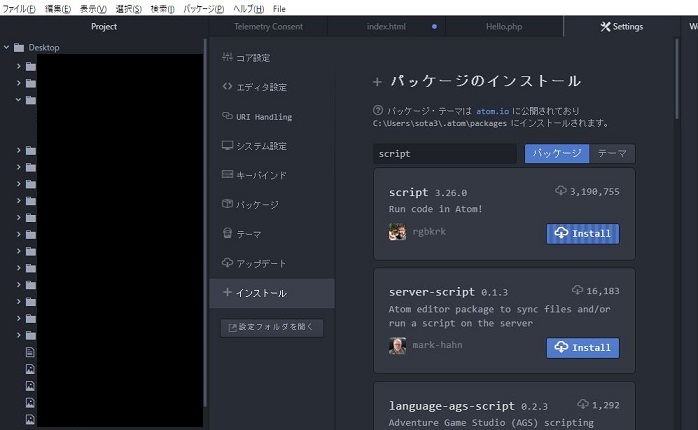
「install a Package」を押下し、以下を入力してインストールします。
script

では、htmlファイルを実行してみましょう。
左側のProjectから実行したいhtmlファイルを選択します。
以下ショートカットコマンドを打ちます。
Ctrl+Shift+b

コマンドが実行され、ブラウザが立ち上がり、ファイル内容が表示されました。
それでは、PHPやJavaを動かす場合も見ていきます。
PHPを実行してみる
まずPHPをScriptパッケージを使って動かす場合はPHPをインストールしてあげなければなりません。
最近のMacの場合、デフォルトでPHPやPythonが入っていますので、AtomのScriptでそのまま実行できるのですが、Winodwsには入っていません。
参考URLを載せておきますので、参考にしてインストールして頂きたいです。
またもし仮にXAMPPをインストール済みであれば、PHPのパスを通してあげれば、動かすことが可能になります。私は以前XAMPPをインストール済みでしたので、XAMPPのPHPを使用しました。
結局、AtomでPHPを使う場合、言語をインストールした後にPath(パス)を通して挙げることでAtomのScriptで実行することが可能になります。
PHPをそのままインストールするのも、XAMPPを使うのも、パスを通す手順は同じになりますので、
参考にして頂けたら幸いです。
以下パスを通す手順になります。
※Winodws10を使用しています。
1.Windowsの下部の検索より、「環境」と打ちます。そうすると、「システム環境変数の設定」が出ますので押下します。
2.「環境変数」を押下します。
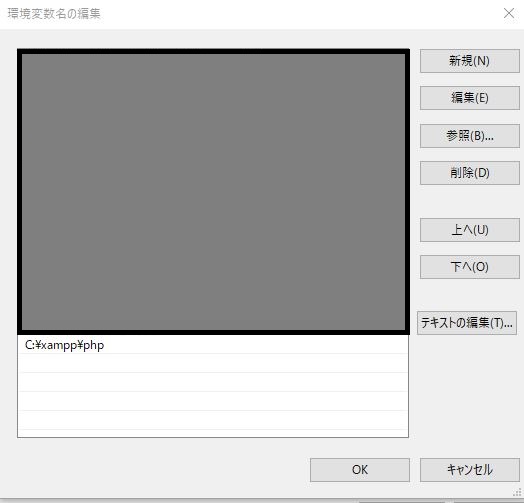
3.「システム環境(S)」のPathの末尾に、PHPのパスを設定してあげます。私の場合は、以下になります。

これでPHPのパスが通りました。
では、Atomに戻って実行してみましょう。
まずは、phpファイルを作成します。
先程作ったフォルダ内に以下のように記載し、ファイルを保存してください。
<?php
echo "Hello World";
?>
では、先ほどのショートカットコマンドを使って実行しましょう。
ショートカットコマンドは以下です。
Ctrl+Shift+b

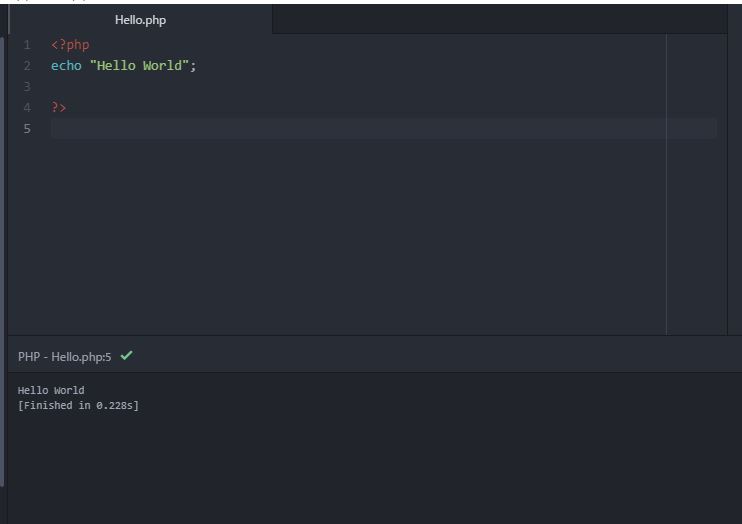
下部に「Hello World」と表示されれば無事成功です。
Javaを動かす
AtomでJavaを動かす場合も基本的にはPHPと同じで、
JDKのPathを通してあげることで、コンパイルし実行することが可能となります。
Javaの学習をされている方であればすでにJDKのパスが通してあるかと思いますので、
その前提で話を進めていきます。※JDKのパスの通し方はネット上にたくさん転がっていますので、
未だという方は、やってみてください。
まず以下のようにJavaのファイルを作成します。
ファイル名は「HelloWorld.java」としましょう。
public class HelloWorld
{
public static void main( String[] args )
{
System.out.println( "Hello World" );
}
}
ここで、コンパイルする前に、文字コードの設定を変えておかないと、文字化けしてしまいます。以下手順で文字コードを変更しましょう。
1.左上のファイルを押下
2.起動スクリプトを押下
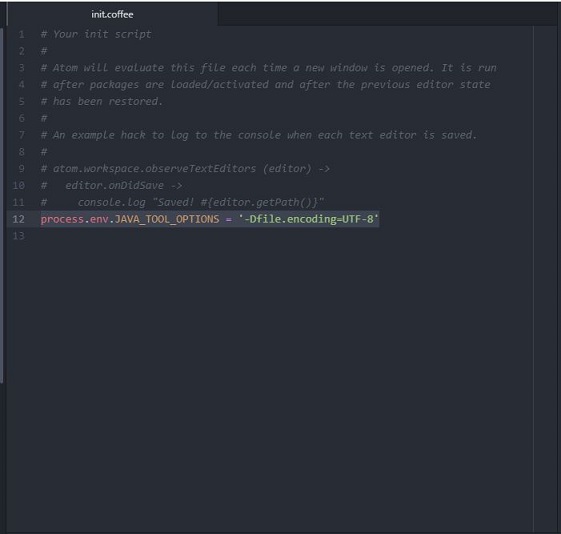
3.init.coffeeというファイルが開変えるので、一番最後の行に
process.env.JAVA_TOOL_OPTIONS = '-Dfile.encoding=UTF-8'

と記載します。
いったんここでファイル等、保存して、再起動します。
ファイルの保存は、Ctrl+sです。
これで文字コードはUTF-8になりました。
次に開発ディレクトリを作成します。
Javaを起動させる場合にこのディレクトリを設定してあげないとうまく起動できないようです。
手順は以下になります。
1.上部の「パッケージ」を押下
2.「script」を押下
3.configure scriptを押下
4.「Current Working Directory」にJavaファイルがあるフォルダを設定します。
5「Save as profile」を押下し任意の名前をつければ完了です。
では、コンパイルします。
Ctrl+Shift+bだとうまく動きません。
上記で設定したProfileを付けて実行することで動くようになります。
Ctrl+Shift+Alt+b
Profileが表示されますので、選択して「Run」を押します。

コンパイルが完了し、クラスファイルができました。
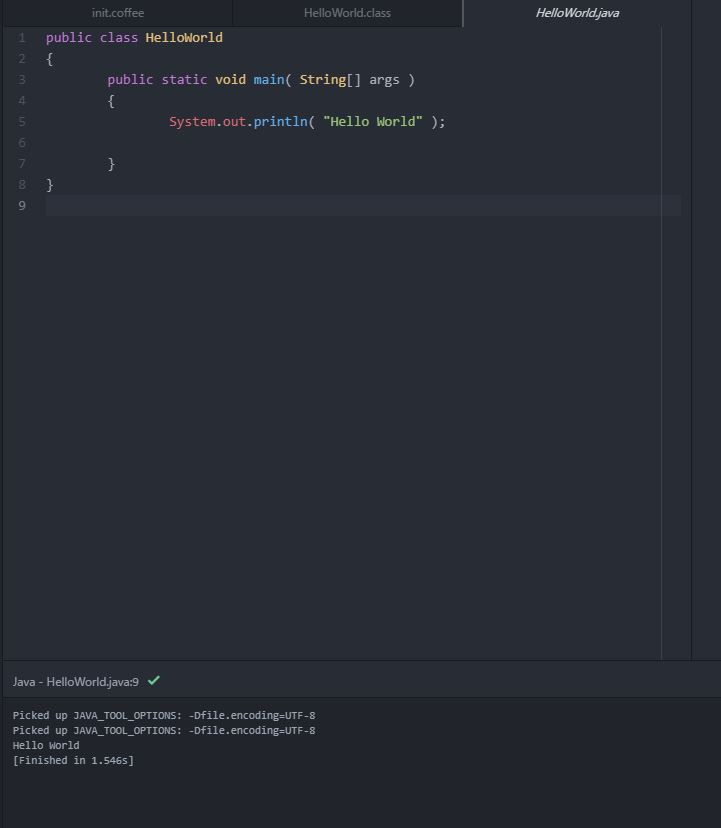
では、続けて実行してみます。
再度、Ctrl+Shift+Alt+bを打ちます。
先程のようにProfileを選択します。

Hello Worldの文字が出れば成功です。
終わりに
いかがでしたでしょうか? 今回はAtomのインストールとScriptパッケージを使った実行方法を紹介しました。 私自身PHPを学習する際は、XAMPPを使って、htmlファイルにPHPを記述してブラウザで動作確認をしていましたが、Atomを使うことでだいぶ効率良く学習ができるようになるという感想です。 Javaに関してもEclipseを立ち上げなくても動作確認できるようになるので、簡単です。 また本記事では紹介していませんが、htmlをプレビュー表示されるパッケージやプログラムの補完機能を提供するパッケージなどもあり、開発が大変しやすいでしょう。 是非使ってみてください。