bootstrapとは?テンプレートの使い方を解説

普段HTMLだけを使用して記事を書いているので、CSSなどを学習してデザイン性にも気を気張らなければいけないと、思い、CSSのコマンドの学習をしていて、bootstrapというwebフレームワークについて知ったので、調べたことやテンプレートの使い方を紹介します。
目次
bootstrapについて
bootstrapのテンプレートの使い方
まとめ
・準備したもの
・Windows PC
・visual studio code(bootstrapの作成物の動作を確認するために、パッケージソフトを使用します。)
*visual studio codeは公式サイトで無料でダウンロードできるのであらかじめ、ダウンロード、インストールしておいてください。(マルチプラットフォームなのでWindows、MacOS、Linuxでも利用可能です)セットアップでは特にいじる必要はないので手順に従って完了してください。使い方については特に紹介しません。
bootstrapについて
・bootstrapとは
HTML/CSS/JavaScripから構成されるwebフレームワークのことです。ちなみにフレームワークとは、プログラミングの土台やひな形(テンプレート)のことです。フレームワークを利用することによって、複数人で分担して、コードを書いた場合、フレームワークのルールに従ってみんな同じような作り方になるので編集、修正もしやすいというメリットがあります。bootstrapには主に3つの特徴があります。
・HTMLやCSSの知識や使い方が分からなくても使える
誰でも簡単に扱えるように設計されており、またbootstrapのテンプレートというものがあるので、HTML、CSS、JavaScrip言語が分からなくても、小規模から大規模のwebサイトやwebアプリ向けのページを作成できます。
・デザイン性がある程度確保されている
世に出回るwebサイト、webアプリの見やすさや使いやすさというデザイン性はレベルが高くて当たり前となっています。一からそういったレベルのデザイン性のあるものを作るのは大変なので、bootstrapではあらかじめ用意されたCSSを適用することで、簡単に見栄えの良いものを作ることができます。
・レスポンシブデザイン
PC、スマートフォン、タブレットなどの各端末ごとに使いやすく、見やすいデザインがされていることです。bootstrapが登場する前はPC用、スマートフォン用に2つのwebサイトを作成する必要がありましたが、bootstrapでは1つのページでそれぞれの端末に対応する(PCだと1画面で表示できるwebページ→スマートフォンだと縦長になりスクロールしてページ全体を閲覧表示)ので、開発効率が向上します。
・グリッドシステム
webサイトの横幅を均等に分けるグリッドというガイドラインが12本存在し、グリッドに沿って表示物を配置しておけば、パソコンやスマートフォンなど画面幅が異なってもレイアウトを組み替えやすくなります。グリッドを活用してレイアウトできる仕組みをグリッドシステムといい、複雑なレイアウトでも簡単にレスポンシブにできます。
bootstrapのテンプレート使い方
*今回使用するbootstrapのテンプレートはStart Bootstrapのテンプレートです。 他にも無料のテンプレートがありますが、私が使い方を学習した中で一番わかりやすかったです。
①Start Bootstrapの公式サイトにアクセスし、人気のテーマの中からテンプレートを選択します。選択するとダウンロード画面に移るのでダウンロードをしてください。
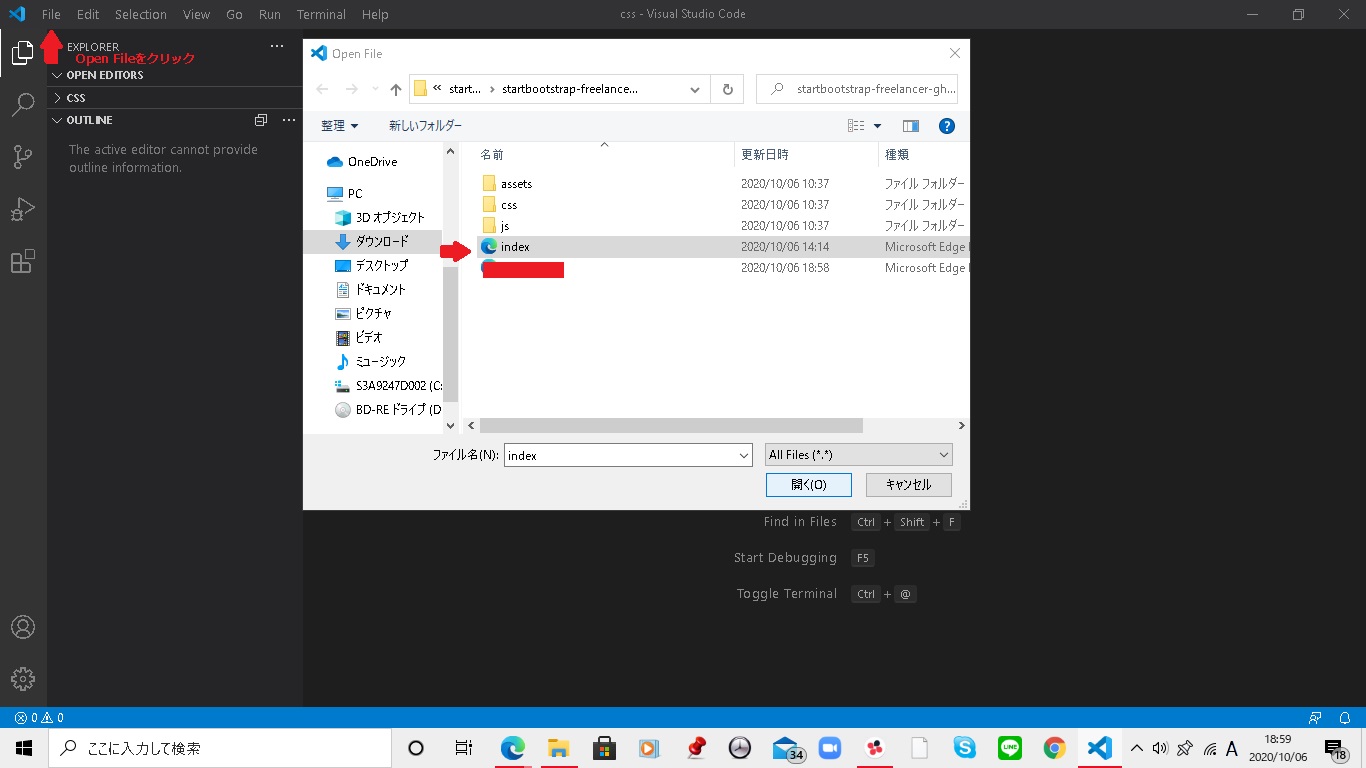
②ダウンロードしたzipフォルダを解凍したら、visual studio codeでフォルダの中のファイルを開きます。

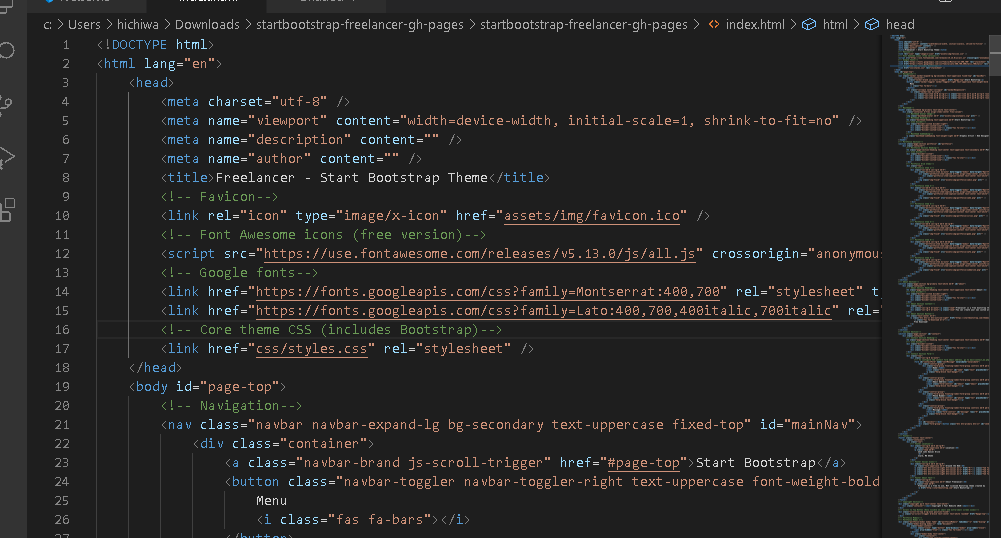
③ファイルを開くと画像のような画面が表示され、HTMLやCSSを編集して、好きな画像や文字を変更できます。

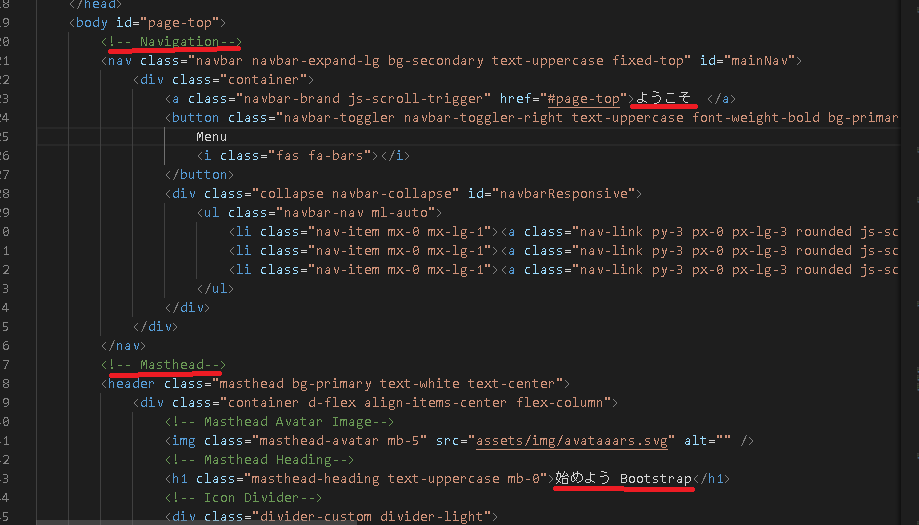
④まずwebサイト内の文字を変更します。コードの「<!-- Navigation-->」や「<!-- Masthead-->」などのコメントはwebサイトのどこの箇所のコードなのかということを示しています。テンプレートの多くでは、そういったコメントが書かれています。試しに、ページの上の文字と真ん中の文字を変更します。変更した内容保存をして、htmlファイルをクリックすると、文字が変更されます。

⑤次にwebページの真ん中に表示される画像を変えます。使用する画像を、先ほどダウンロードしたテンプレートフォルダ内のassetsフォルダのimgフォルダに入れます。
⑥画像の変更ためにHTMLコードも変更します。 「<!-- Masthead Avatar Image-->」コメント内のコードを「<img class="masthead-avatar mb-5" src="assets/img/使用する画像" alt="" />」に変更します。そうすると画像のように変更できます。

まとめ
今回、bootstrapの概要やテンプレートの使い方を少しだけ紹介しました。普通にwebサイトページを作成するよりは簡単とはいえ、実際テンプレートのコードを変更して、画像や文字の色を変更したりするのは少し難しかったです。ですがテンプレートを使えば、簡単に使いやすく、見栄えの良いwebページを作成することができるのは、すごく便利です。デザインの知識がない方やこれから勉強しようと思っている方の学習の参考になるので、使い方を学習し積極的に使ってみてはいかがでしょうか。