【基本】JavaScriptへのJSONファイルの読み込み

JSONファイルとは
JSONは正式にはJavaScript Object Notationと呼ばれ、データをやり取りする形式の一種です。表現用の標準的なテキストベースの構造データ表現フォーマットで、JavaScript 構造データオブジェクトのテキストがベースとされています。JSONファイルは文字列ですので、Webアプリケーションでデータを転送する場合に多く使われ、Douglas Crockford によって普及されました。JSONファイルはJavaScript オブジェクトの構文に似てはいますが、JavaScriptとは独立して扱われることがあり、多くのプログラミング言語環境には JSONを読み込むこと、生成するという機能があります。
また、JSON データへアクセスしたい場合は、JavaScriptオブジェクトへ変換する必要があります。JavaScriptにはJSONとJavaScript オブジェクトを相互に変換できるメソッドを持ったJSON というグローバルなオブジェクトがあるので、その変換は比較的簡単です。 さらに、JSONはそれ自身をファイルとして格納することができます。.jsonという拡張子の付いたテキストファイルとなります。
JSONファイルの基本構造
JSONでは通常のJavaScriptオブジェクトと同様な基本データ型である文字列、数値、配列、ブーリアンなどを使用することができます。JSONファイルの構造は以下のような形になります。 { “id”:"1", “name”:"sato", “age:24”, “email”:"sample@sample.jp" } 中かっこの中は、フィールド名とデータを:(コロン)で区切り、項目の間には,(半角カンマ)を入れます。
配列で表すこともでき、その場合以下のような記述になります。 [ {"id":1,"name":"sato"}, {"id":2,"name":"tanaka"}, {"id":3,"name":"nakajima"} ] 配列で表す場合には[]の角かっこで{}の中かっこに入ったデータを囲む必要があります。 通常の場合と配列の場合、それぞれ書き方を覚えておくとよいでしょう。
JSONファイルを読み込む前に
今回はJavaScriptにJSONファイルを読み込み方を学習していきますが、そこでjQueryを使って読み込む方法をご紹介します。
jQueryとは
jQueryとは、JavaScriptでできることをより簡単な記法で実現できように設計されたJavaScriptライブラリです。jQueryは、JavaScriptライブラリのデファクトスタンダードであると言われています。jQueryは比較的初心者にやさしい、非常に有用なJavaScriptライブラリです。今回はこのjQueryの関数を使用します。
JavaScriptにJSONファイルを読み込む
今回は、JavaScriptでJSONファイルを読み込む方法として、 jQueryの$.getJSON()関数を使用する方法をご紹介します。
$.getJSON()とは
jQueryの$.getJSON()は、指定のURLからJSONデータを受け取ることのできる関数です。 指定したURLからJSONデータを受け取るタイミングは非同期で実行されます。そのため、URLにファイル名を指定することで、JSONファイルを読み込むことができます。このようなJavaScriptで非同期に任意のタイミングでサーバーと通信する技術はAjaxと呼ばれています。 また、スマホやパソコンのストレージ内のJSONファイルは読み込むことはできないので注意が必要です。
$.getJSON()の書式は以下のような形です。 $.getJSON(URLやJSONのファイル名, (data) => { // JSONデータの受信後に実行させたい処理をここに書く } 実行処理後、受信したJSONデータはdata変数に格納されます。
JSONファイルの準備
【sample1.json】 { "id": "1", "name": "sato" } 【sample2.json】 { "id": "2", "name": "tanaka" } 【sample3.json】 { "id": "3", "name": "nakajima" }
JSONファイルの読み込み
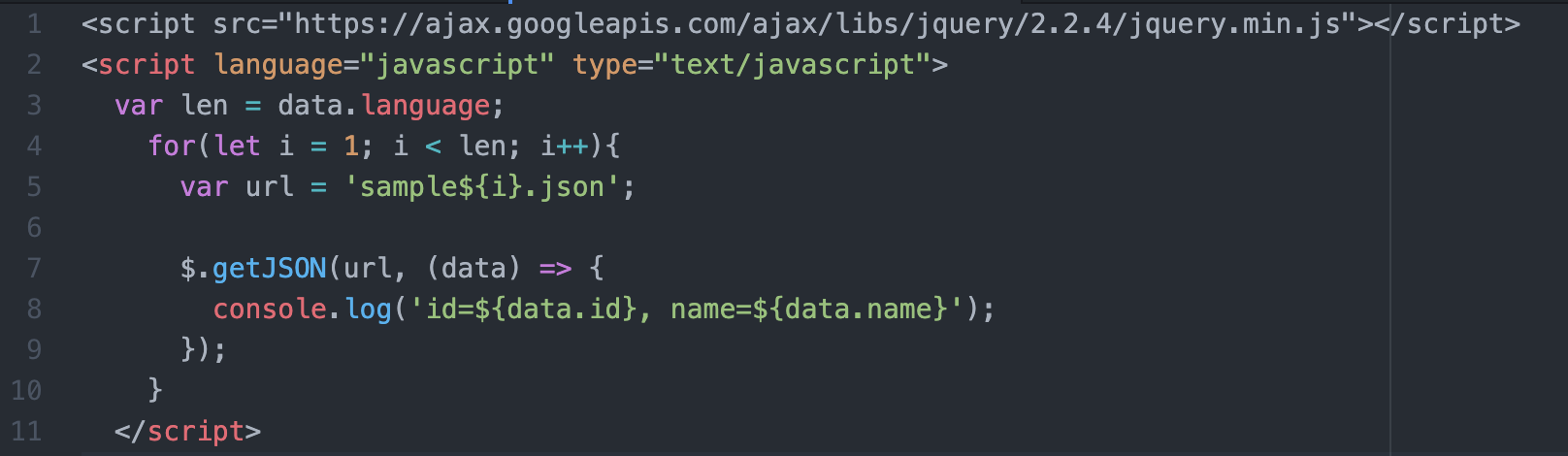
ここからはJavaScriptに上記の3パターンあるJSONファイルを読み込みます。HTMLのbodyタグの中にJavaScriptを記述していきます。
 【実行結果】
id=1, name=sato,
id=2, name=tanaka,
id=3, name=nakajima
【実行結果】
id=1, name=sato,
id=2, name=tanaka,
id=3, name=nakajima
まとめ
いかがでしたでしょうか? プログラミング初心者の向けに記述したので、JSONファイルにあまり馴染みのない方もいらっしゃるかと思います。これを機会に学習し、JavaScriptへの理解を深めていきましょう。