Bootstrap-datepickerの導入方法

はじめに
Webアプリ、サービスを作るときにテキストボックスだけだと「2020/05/15」「20200515」「2020年5月15日」「5月15日」など人によって入力方法が違うため、カレンダーから日付を選択する機能を用意するケースがあります。本記事で紹介するBootstrap-datepickerを使えば、簡単にカレンダー選択機能を追加することができます。本記事ではBootstrap-datepickerを使うための手順をご紹介します。
Bootstrapとは
まずはBootstrapについて説明します。BootstrapはTwitter社が開発したCSSのフレームワークです。Bootstrapを利用することで、フォームやボタン、メニューなどの部品があらかじめテンプレートとして定義してあるので楽にスタイルを作成することができます。
Bootstrapの特徴
Bootstrapにはいくつかの特徴があり、「用途が広い」「デザイン性の確保」「レスポンシブWebデザイン」などがあげられます。
用途が広い
Bootstrapは小規模なWebサイトやWebアプリから大規模なものまで幅広く利用することができます。また、デザインの仕方やHTML・CSS、JavaScriptをよく知らないという方でも簡単に扱えるように設計されています。更に、どんな端末にも対応しているという特徴をもっています。
デザイン性の確保
WebサイトやWebアプリでは機能面だけではなく、見やすさや使いやすさも重要なポイントになります。Bootstrapではあらかじめ用意されているCSSを適用することで、ある程度の見栄えを確保することが出来ます。そのため初心者の方でも扱いやすいという特徴があります。
レスポンシブWebデザイン
レスポンシブとは1つのWebページがPC、スマートフォン、タブレットなどに対応していることを言います。また、レスポンシブで端末ごとに使いやすく適切なデザインがされていることをレスポンシブWebデザインと呼びます。Bootstrapは同じページでPCにもスマートフォンにも対応することが出来るので開発効率がよくなります。
Bootstrap-detepickerとは
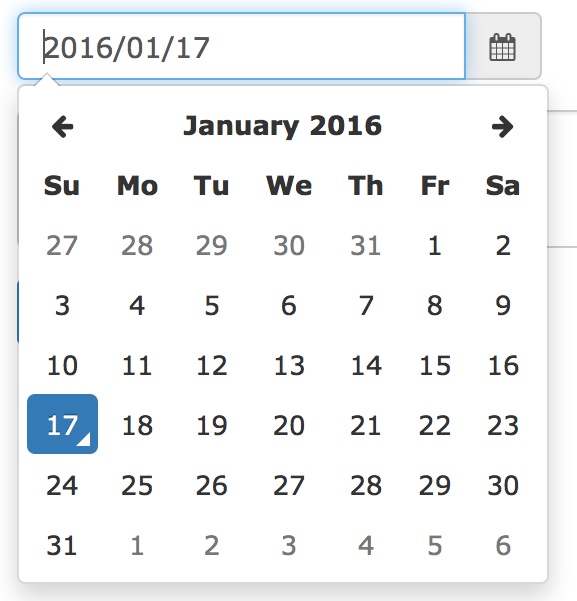
それではBootstrap-datepickerについてご説明します。Bootstrap-datepickerとは簡単にカレンダー選択機能を画面に導入するためのBootstrapのプラグインです。下図のようにテキストボックスにカーソルを置くとカレンダーを表示し、日付を選択すると自動でテキストボックスに日付を入力することができます。

Bootstrap-datepickerの導入方法
Bootstrap-datepickerの導入手順は大きく3つの手順に分けれらます。
1.Bootstrapを読み込んだHTMLファイルを作成
2.Bootstrap-datepickerをダウンロード
3.HTMLファイルにBootstrap-datepickerを読み込むコードを書く
Bootstrapを読み込んだHTMLファイルを作成
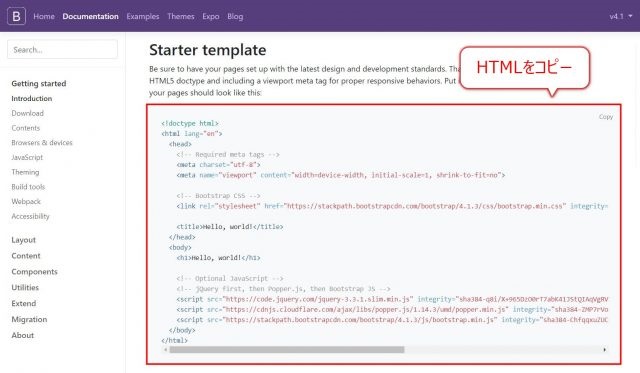
まずはBootstrapのダウンロードページを開き「Starter template」のHTMLコードをコピーし、テキストエディタに貼り付けて「拡張子:html」でファイルを保存します。これでBootstrapを使う準備が整います。

Bootstrap-datepickerをダウンロード
その後にBootstrap-datepickerのダウンロードページに移り、下図の「Download」をクリックしてください。ダウロードが完了したら、先ほど作成したHTMLと同じディレクトリに配置してください。
HTMLファイルにBootstrap-datepickerを読み込むコードを書く
次にBootstrap-datepickerを読み込むコードを書きます。下図のコードを書き込んでください。(※「bootstrap-datepicker-1.6.4-dist」の部分はダウンロードしたバージョンによって異なるのでご注意ください。)
2.<script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/js/bootstrap-datepicker.min.js">
3.<script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/locales/bootstrap-datepicker.min.js">
おわりに
これでBootstrap-datepickerを使うための準備が出来ました。Bootstrap-datetpickerは表示形式を変更したり、日本語に設定したりと色々な機能があるので調べて使ってみてください。