HTMLエディタについて

はじめに
そもそもHTMLとは何でしょうか?正解はホームページを作成・編集する際に使用されるマークアップ言語のことです。HTMLファイルとはHTMLのルールに沿って書かれたテキストファイルのことです。要はテキストファイルなので、Windowsのメモ帳でも作ろうと思えば作れます。
しかし、実際やってみると良く分かるのですが、全ての文字が同じ色、同じ太さ、インデントも自動でやってくれないので非常に見難い上、手間が掛かり、タブのつけ忘れやスペルミスにも繋がります。そんな問題を解決し、ホームページの作成者・チームを手助けするツールがHTMLエディタなのです。
エディタを使うメリット
ここでは上記でも記述したメリットを含め、HTMLエディタを使うことによって得られるメリットをご紹介します。
1.HTMLマークアップする時サポートしてくれる
HTMLエディタにはマークアップする際のサポート機能(プラグインも含む)があり、キーワードを打っている途中で候補が表示されるのでタグ入力に掛かる手間を省くほか、スペルミスを防ぐことに繋がります。また、通常はHTMLを記述する時、開始タグと終了タグの両方を記述する必要がありますが(終了タグを省略できる場合もあるが)、HTMLエディタ上で記述すれば、開始タグを入れたり特定の文字を入れたりすることで終了タグが自動的に入力されるので、時間短縮にも繋がります。
2.色がついて見やすくなる
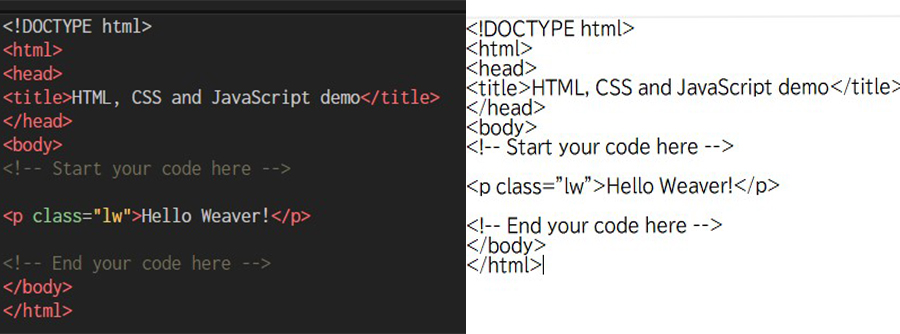
HTMLエディタはタグの色分けや文章の色分けがされる機能があります。序章でも触れた通り、実際メモ帳を使って長い文章を記述すると大変見難く、どのタブがどれと関連づいているか、どこからどこまでが一つのクラスなのか分かり難くなってしまいます。しかし、色分けされていると構造が分かりやすく、どこに何が記述してありどんな関係なのかが理解しやすいです。HTMLは記述ミスが起こるとエラーになったり、正しく表示できなかったりするので特に、初心者の方には必要な機能でしょう。下の画像はメモ帳とHTMLエディタでマークアップしたものを比べたものです。どうです?色分けされている方が見栄えが良く、見やすいのでは無いでしょうか。

3.プレビュー機能が付いている
メモ帳などでホームページを作成する場合、出来栄えを確認するにはファイルを.HTML拡張子で保存して、ファイルをダブルクリックするか、既に開いているなら更新ボタンを押して確認しなければなりません。しかし、HTMLエディタには記述した内容がどのようにWeb上で表示されるのか確認できるプレビュー機能があります。これにより記述した内容がどのように表示され、効率的に作業を進めることが出来ます。また、変更出来ていなかったりエラーが出ている場合は何かミスが起きていると早期発見することに繋がります。
4.他のファイルと連携が取れる
HTMLを記述する際は、HTMLだけでなくCSS(HPの装飾を管理する)やJavaScript(HPに動きを付ける) といった言語も扱うことが殆どです。その時に、別のファイルで各言語を管理していると、その都度違うファイルを開く必要があるので手間が掛かってしまいます。HTMLエディタは他のファイルとの関連付けが簡単なので、マークアップがより簡単になるのです。
イメージとしては、エクスプローラーで毎回ファイルを開き、画面を閉じたり開いたりしながらマークアップしていたものを、一つのファイルで一括して開き、タブを押して切り替えながらマークアップができると言った感じです(私が以前使っていたエディタを元にイメージしているのでエディタによっては全く違うかも知れません)。
エディタを選ぶ際のポイント
ここではどんな事に気を付けてエディタを選ぶべきかご紹介します。
エディタの使い方を説明しているWebサイトが多いものを選ぶ
HTMLエディタは、機能で選ぶ前に「そのエディタの使い方を解説しているサイトが多いものを選ぶ」ようにしましょう。なぜなら折角、多機能なHTMLエディタを選んでも使い方が分からなければその機能を持てあましてしまうかも知れないからです。また、特に外国の企業が提供しているものに多いのですが、日本語訳が不十分でいまいち意味が分かり難い公式サイトなどもあることでしょう。つまずいたとき、助けになるのやはりプロフェッショナルが書いた記事などです。特に初心者の時は調べながら使い方を学んでいくので解説しているサイトが多いエディタを選ぶことで後々、自分が困らないで済むと思います。
日本語対応しているか
特に初心者の方であれば、使用するHTMLエディタが日本語に対応しているかどうか、良く確認しましょう。日本語に対応していないツールだと操作の難易度は高くなります。メニュー画面等が日本語に対応しているものを選ぶことで、予期せぬトラブルを防げたり、機能を最大限活用することが出来ます。
利用するOSに対応しているか
自分が開発する環境・OSに対応しているか確認してからエディタを選びましょう。OSにはMac、Windows、Linuxなどがあります。当然ですが、どんなに高性能なエディタでも自分のPCのOSに対応していないと使えないのでご注意ください。
無料で使えるエディタ紹介
ここでは無料で使えるエディタをインストール有り、無しを問わずご紹介しています。HP作成に興味がある人是非参考にしてみてください。
ATOM
ATOMはGitHub上で開発された、無料なうえに拡張機能も豊富な人気のエディタです。GitHubとは、世界中のプログラマーが自分の成果物を公開するWeb上のサービスのことです。そのGitHubで開発されたエディタなので、開発者目線の機能がどんどん開発されています。メモリ消費がやや多めですが、ユーザーインターフェースが綺麗で直感的に使いやすいと言われております。また、上記でもあった、解説しているサイトが多く、ダウンロードの方法から解説してくれているのでお勧めです。
Visual Studio Code
Microsoft社が開発したオープンソースエディタです。初期状態から機能が充実しており、様々なプログラミング言語に対応しているので色んな言語を勉強したい人にお勧めのエディタです。ATOMと同じくこちらもインストールの方法から解説しているサイトが多いのでお勧めですし、個人的にウィンドウの配色を好きなように変えられるのはマークアップが楽しくなると思うので、強みでしょう。
liveweave
こちらはダウンロードするのではなく、ネット上で使うタイプのエディタです。公式サイトにアクセスすると直ぐに編集画面になり、誰でもマークアップ出来るようになっています。画面が4分割されており、左上がHTML、右上がJavaScript、右下がプレビュー画面になっているのが特徴です。ダウンロードしずに思い立った時にマークアップできる強みを持っていますが、メニューが完全に英語表記なのが難点です。ダウンロードするとPCが重くなる可能性がある他、結果が返ってくるのが遅くなることも少なくないので、単に練習をしたいという面では、liveweaveはお勧めです。
おわりに
いかがでしたでしょうか。HP作成の仕事に携わりたいと思っている方にとってちょっとでも参考になったのなら幸いです。現在は気軽にマークアップができるエディタもたくさん普及しており、いい時代になったなと感じております。私自身、中学校の時授業の一環でメモ帳からHPを作ったことがあり、色味が無くつまらない、そして完成したHPもシンプルでつまらないと考えていた覚えがあります。それから十余年経ち、パソコン教室で初めてDreamweaverというAdobe社が提供している有償のHTMLエディタでHP作成に取り組んだ時、エディタ内でのコードの色鮮やかさに心踊った経験があります。たかが見た目、されど見た目です。HTMLエディタを使うことで楽しく効率的にHP作成に取り組んでいきましょう、以上、最後までお付き合い頂き有難うございました。