テキストエディタAtomのインストールや日本語化の方法(Mac向け)

はじめに

皆さんはAtomエディタをご存知ですか?AtomはGitHubが開発したオープンソースのテキストエディタです。2015年6月に公式版がリリースされています。 使いやすく、様々なパッケージやテーマがあり拡張性に優れているので初心者から上級者までどんな方にもおすすめできる優秀なエディタです。 当記事ではAtomのダウンロードから日本語化までの流れ、Atomのおすすめパッケージをご紹介します。
Atomエディタの使い方
Atomをインストールする
まずはAtomをダウンロードします。Atomの公式サイト(https://atom.io/)へアクセスしましょう。

「Download」をクリックします。クリックすると「atom-mac.zip」というzipファイルがダウンロードされます。筆者の環境では1分ほどでダウンロードが終わりました。

「atom-mac.zip」を解凍します。

解凍が終わるとアプリ「Atom」が表示されます。
アプリアイコンをアプリケーションフォルダへドラッグ&ドロップしましょう。
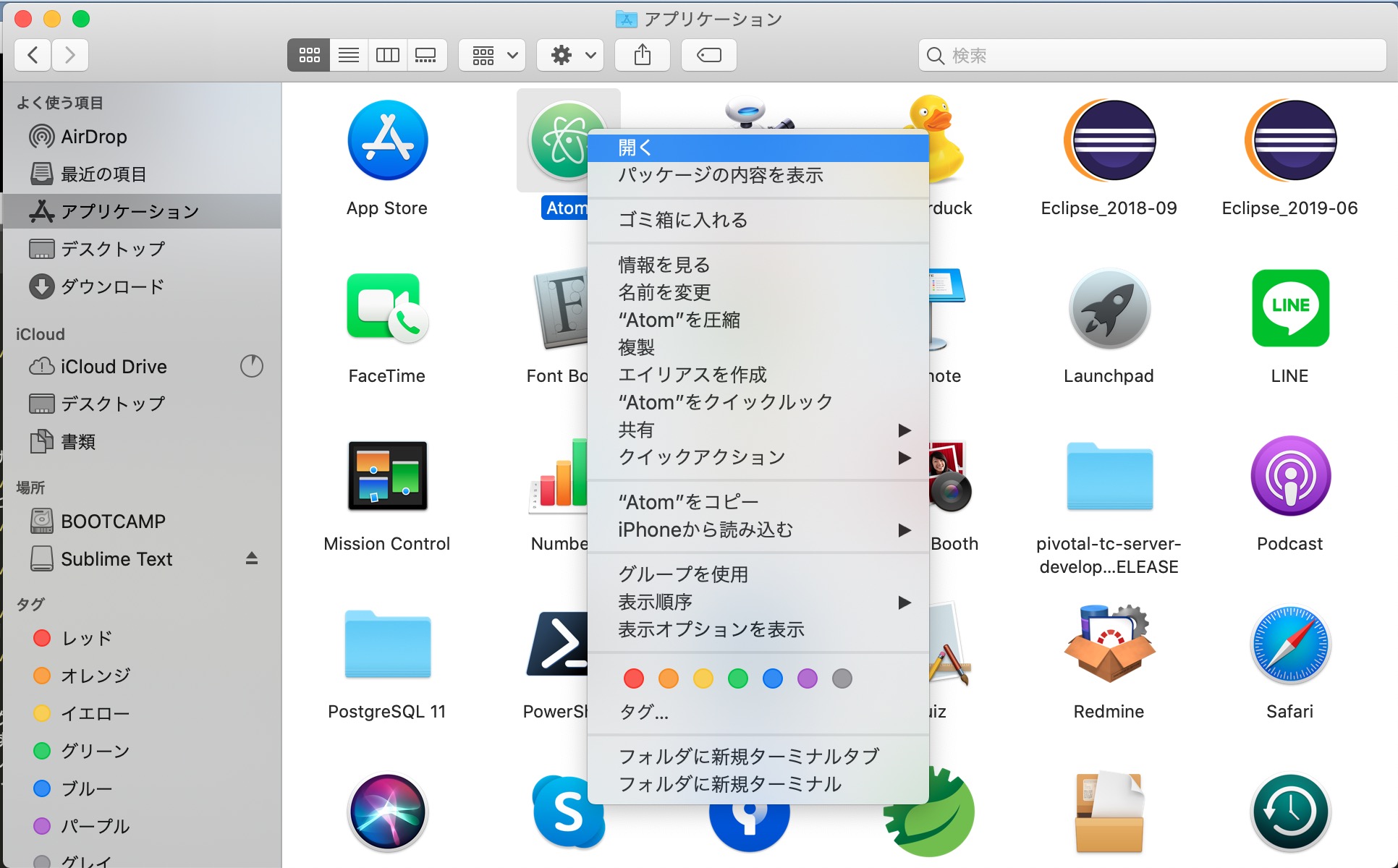
アプリケーションフォルダに移動し「Atom」を開きます。

以下のメッセージが表示されるので「開く」をクリックします。

「Atom」が起動し「Weicome Guide」が表示されます。

これでAtomのインストールは完了です。
Atomを日本語化する

インストールした段階ではメニューなどが英語のため、やや使いにくいかもしれません。日本語化しましょう。

「Welcome Guide」の「Install a Package」をクリックします。

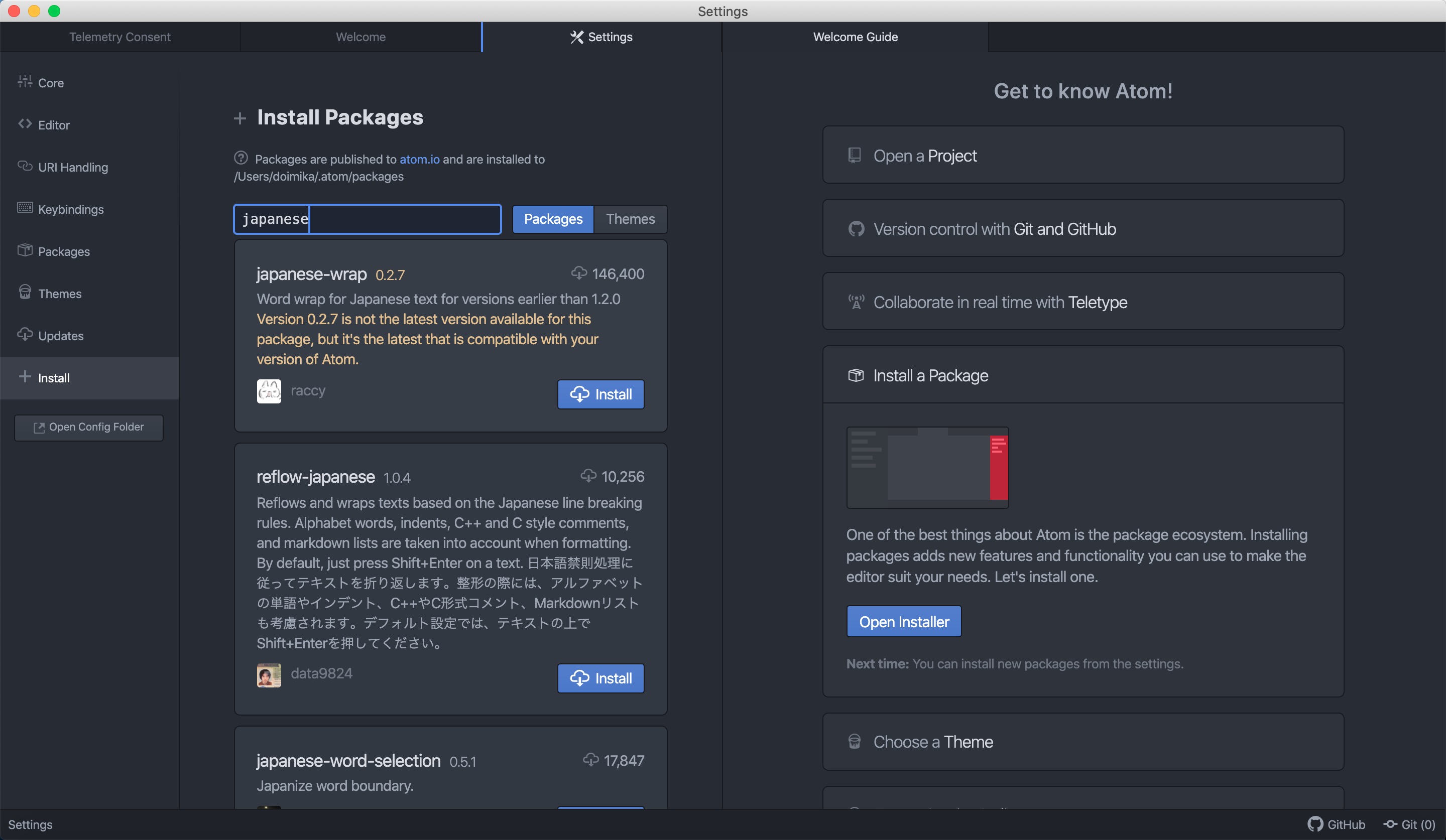
「Open Installer」をクリックすると、パッケージの検索フォームが表示されるので「japanese」と入力します。「japanese」というワードに合致しているパッケージが表示されています。

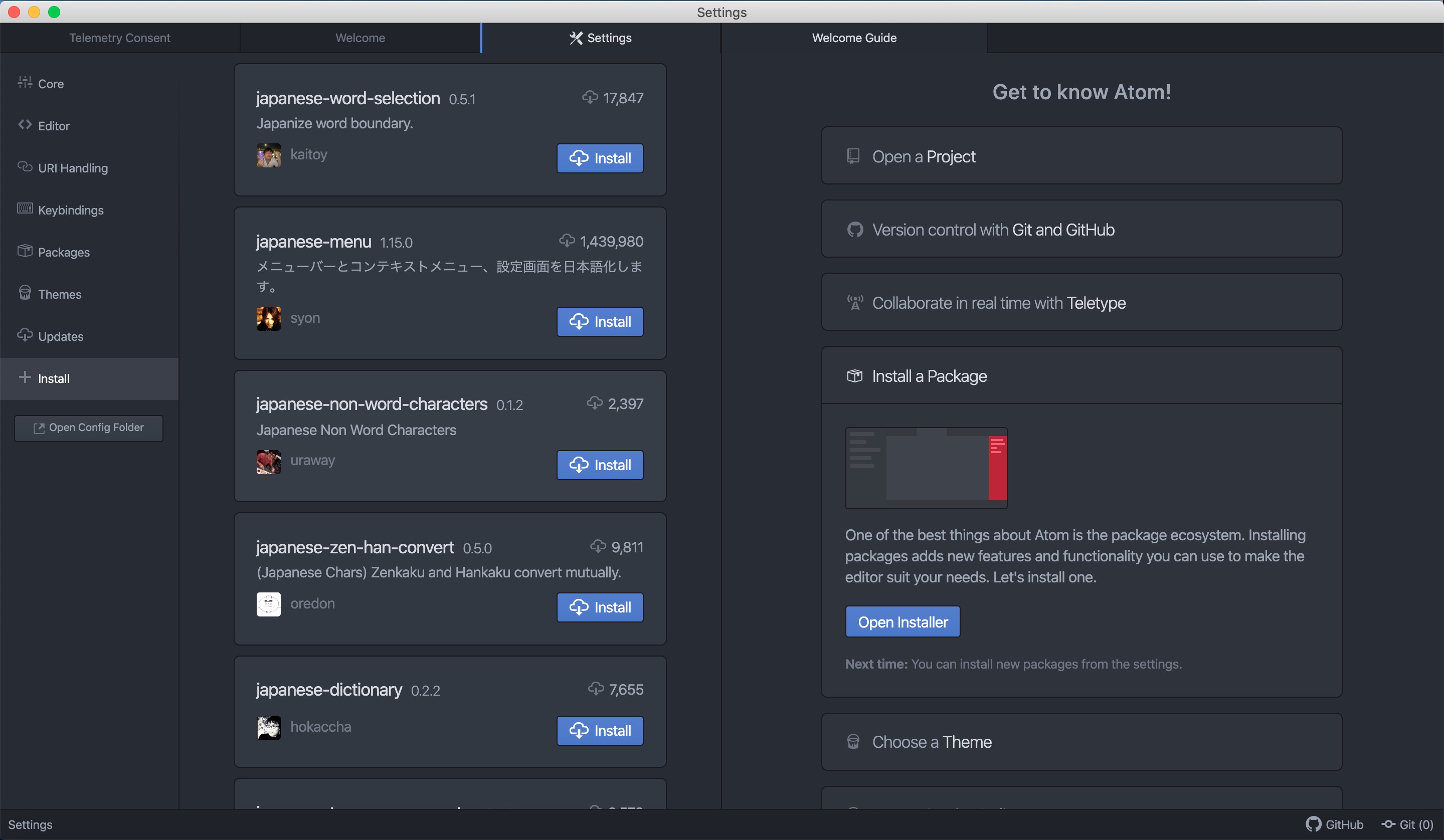
スクロールすると「japanese-menu」というパッケージがあるので「Install」をクリックしましょう。
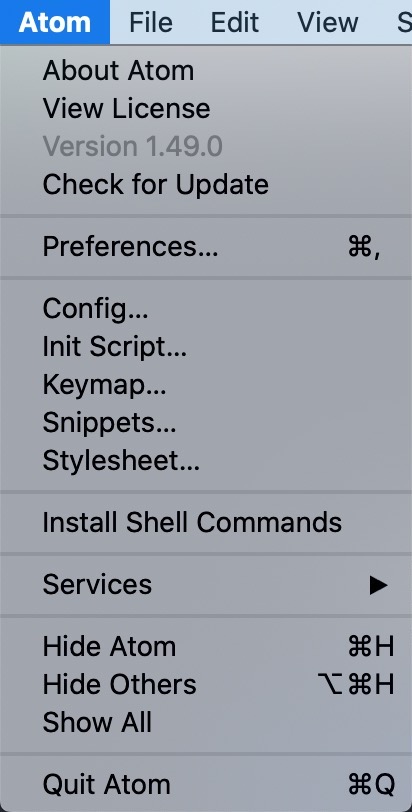
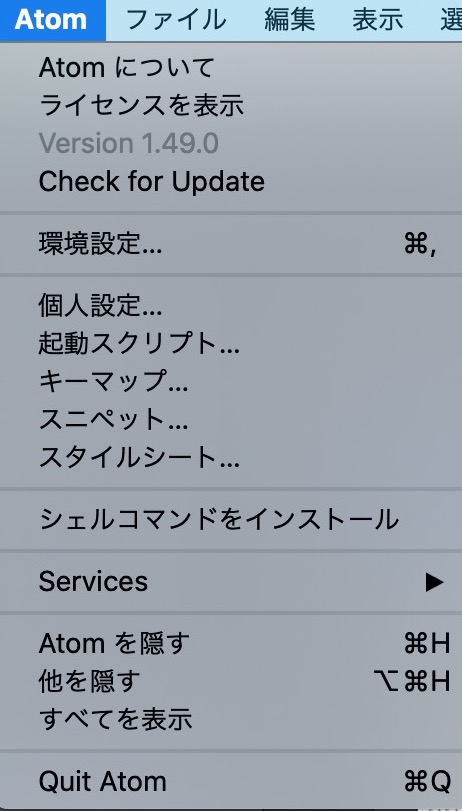
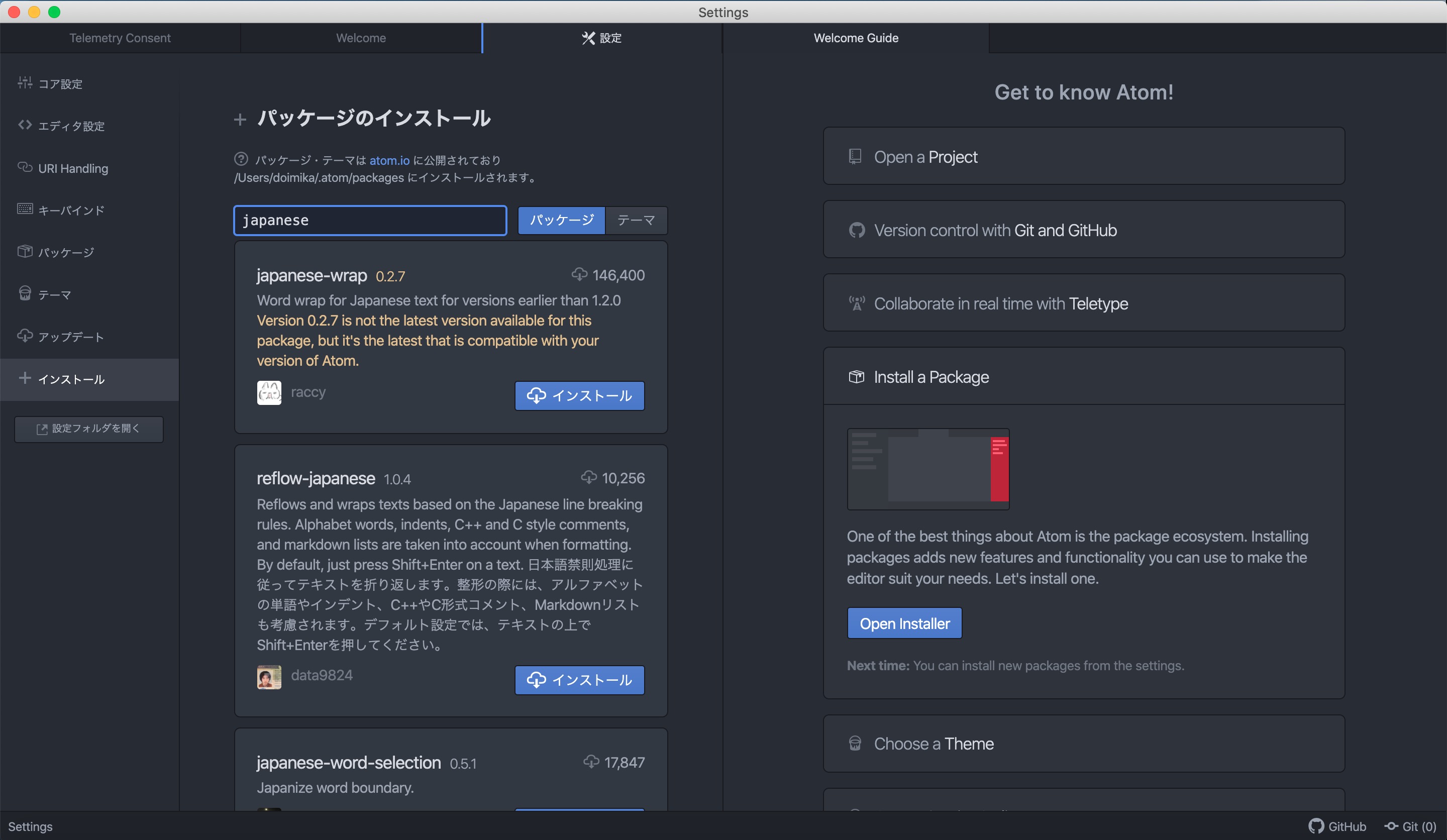
インストールが終了すると以下のようにメニューや設定画面が日本語化されているのが分かります。


これでAtomの日本語化は完了です。
Atomのおすすめパッケージ(アルファベット順)
Atomを使うなら是非入れるべきパッケージをご紹介します。ここで紹介しているパッケージはほんの一部に過ぎないので、 他のものも探してみたい!という方は公式サイト(https://atom.io/packages)へアクセスして探してみましょう。
atom-beautifyコードの自動整形をしてくれます。HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQLその他の主要な言語からモダンな言語まで幅広く対応しています。Atomを使っている方はとりあえず入れるべき!な優秀なパッケージの一つです。
autocomplete-pathsコードの自動補完をしてくれます。JavaScript、CoffeeScript、TypeScript、PHP、SASS、LESS、Stylus、CSS、C、C ++、Lua、Ruby、Pythonに対応しています。config.csonファイルに追加することでユーザー定義のカスタムスコープにも対応可能な優れものです。
color-pickerAtom内でカラーピッカーを使えるようになります。色を視覚的に選べ、色コードを調べる手間が省けます。出力形式もRGB、HEX、HSL、HSV、VECを選択出来るので、形式変換にも役立ちます。
docblockr変数や関数にコメントを入れる時に自動補完をしてくれます。
file-iconsファイルの種類に応じてアイコンが付与されます。アイコンで視覚的にファイルの種類を確認できるので便利です。
highlight-selected選択したテキストと同じテキストがある時にハイライト表示します。やや地味ですがお世話になることの多いパッケージです。
indent-guide-improvedインデントの範囲を縦線でわかりやすく表示してくれます。
minimapミニマップ機能を追加するパッケージです。ソースコードの全体像を表示できるので便利です。
minimap-git-diff変更され差分のある箇所をミニマップに表示してくれます。
minimap-pigmentsカラーコードをそのカラーコードの色でハイライト表示し、ミニマップにも表示します。
pigmentsカラーコードをそのカラーコードの色でハイライト表示します。直感的に色を理解できるため便利です。
show-ideographic-space全角スペースを可視化してくれます。
Atomエディタの挙動がおかしい時の対処法(Mac版)
以前メニューバーからメニューが開けない、パッケージを入れようとしても検索すらできないという状況になったことがあります。 その時アンインストール→再度インストールしたのですがそれでも直らず…。 調べたところ、Atomを単純にアプリケーションフォルダから削除しただけでは関連ファイルが残ってしまうので、関連ファイルまで完全に削除する必要があったようです。 少なくとも筆者の場合は関連ファイルまで削除して再インストールすると問題なく使えるようになりました。もしAtomを使っていて挙動がおかしくなった場合は、以下のコマンドを試してみてください。
Atomの関連ファイルを削除するコマンドrm -rf ~/.atom
rm -rf /usr/local/bin/atom
rm -rf /usr/local/bin/apm
rm -rf /Applications/Atom.app
rm -rf ~/Library/Preferences/com.github.atom.plist
rm -rf ~/Library/Application\ Support/com.github.atom.ShipIt
rm -rf ~/Library/Application\ Support/Atom
rm -rf ~/Library/Saved\ Application\ State/com.github.atom.savedState
rm -rf ~/Library/Caches/com.github.atom
rm -rf ~/Library/Caches/com.github.atom.Shipit
rm -rf ~/Library/Caches/Atom
おわりに
ここまでAtomのダウンロードから日本語化までの流れ、おすすめパッケージを紹介してきました。 シンプルで使いやすく、パッケージやテーマが豊富でカスタマイズも自由に行えるAtomは本当におすすめのエディタです!是非インストールして使ってみましょう。